Erstellen eines Site -Designs mit Photoshop

- 2111
- 317
- Lina Leberer
Wenn Sie selbst eine Webseite erstellen möchten, finden Sie heraus, wie Sie eine Website in Photoshop erstellen können. Adobe Photoshop ist ein Grafikredakteur. Darin können Sie Modelle und ihre individuellen Elemente zeichnen. Dies ist ein ziemlich langer und komplexer Prozess. Webdesigner haben seit Jahren gelernt, Vorlagen zu erstellen und die Internetseiten aufzubauen. Aber ein einfaches Layout kann von jeder Person gesammelt werden. Es werden nur das Grundkenntnis von Photoshop und Fantasie benötigt.

Zeichnen Sie in Photoshop ein einfaches Site -Design sogar einen Newcomer
Wenn Sie zum ersten Mal eine Seite erhalten, wie die Design Masters. Aber um einen attraktiven und unwilligen Service zu zeichnen, wird Ihnen möglich sein.
Ein wenig über das Erstellen von Websites
Einige Begriffe entschlüsseln.
- CSS (Cascading Style Sheets) und HTML (Hypertext Markup Language) - Computersprachen zum Erstellen von Webressourcen verwendet. Wenn Sie den Quellcode einer Seite im Internet öffnen, gibt es HTML -Tags.
- Lader - Layout und Installation von Material. Es hängt davon ab, wie sich Objekte befinden, ob sie in der allgemeinen Komposition schön aussehen, bequem, den Text und dergleichen zu lesen.
- Schichten - Teile des Layouts. Sie bilden zusammen das Gesamtbild. Aber sie können bearbeitet und getrennt voneinander bewegt werden.
- Der Körper ist der Ort, an dem sich der Inhalt befindet. Es kann einen Hintergrund um ihn herum geben.
- Rahmen (Frame) - Seitenelement. Blockieren Sie mit Informationen, Bild, Form.
Nur ein Profi kann eine erstaunliche Seite von Grund auf neu erstellen. Dazu müssen Sie das Webdesign verstehen und HTML kennenlernen. Da das fertige Layout noch richtig blitzt werden muss.

Aber es gibt einfachere Wege. Es gibt Online -Dienste und -Programme, die automatisch konvertieren .PSD (Photoshop -Dateiformat) in HTML und CSS. Sie müssen die Vorlage nur richtig sammeln.
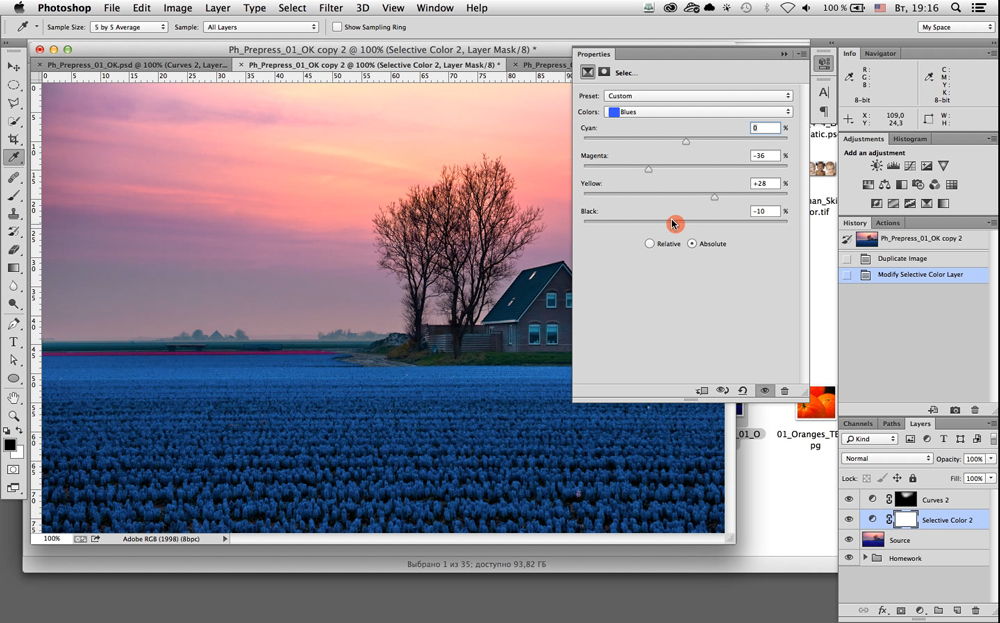
Um Photoshop zu verwenden, ist es nicht erforderlich, Künstler zu sein und alle Programmoptionen zu verstehen. Wenn Sie ihn jedoch zum ersten Mal gestartet haben und nicht wissen, wie man den Text einfügt, eine geometrische Figur zeichnet, die Ebene dupliziert, die Farbe ändere oder den willkürlichen Bereich hervorhebt, lohnt es sich, mit etwas Einfacherem zu beginnen. Um ein Layout in Photoshop zu erstellen, zumindest die ersten Fähigkeiten der Arbeit mit dem Nutzen und dem Verständnis der grundlegenden Funktionen (wie man eine Linie zeichnet, einen Leitfaden, wählen Sie eine Schriftart und dergleichen).
Allgemeine Informationen zu Netzwerkdiensten werden ebenfalls nützlich sein. Die Website kann gemäß den folgenden Kriterien beschrieben werden:
- Eine Seite. Alle Elemente, Inhalte, alle Inhalte der Ressource befinden sich an einem Ort. Auf einer Seite. Um den Inhalt des Dienstes anzuzeigen, befolgen Sie keine Links und öffnen Sie keine neuen Registerkarten. In diesem Fall kann die Website selbst willkürlich groß sein. Es passt zu einer kleinen Werbebroschüre und einem riesigen Roman für 600 Blätter.
- Mehrere Seiten. Dementsprechend enthält viele Seiten. Es kann beispielsweise "Zuhause", "Forum", "Gästebuch", "Antworten auf häufig gestellte Fragen", "Kontakte" sein. Für jeden von ihnen müssen Sie ein Layout machen. Navigation und Standortkarte sind auch erforderlich: Ein separater Abschnitt mit Links zu allen Teilen des Dienstes. Damit der Benutzer schnell das Lesezeichen finden kann, das er benötigt.
- "Gummi". Ändert die Größe je nach Bildschirmauflösung. Erstreckt sich mit dem Zuschauerfenster. Wir müssen im Voraus berechnen, wie die Website aussehen wird. Wenn mit einer Breite von 1300 normalerweise alles normal angezeigt wird, können in 900 Pixel Teil des Artikels über die Grenzen des Rahmens hinaus "lassen".
- Fest. Der Körper der Stelle verändert die Größe nicht. Die leichteste und praktischste Option. Um die Seite solide aussehen zu lassen, und beim Erweitern des Fensters gibt es keinen "leeren" Ort entlang der Kanten, können Sie einen Gummihintergrund erstellen.

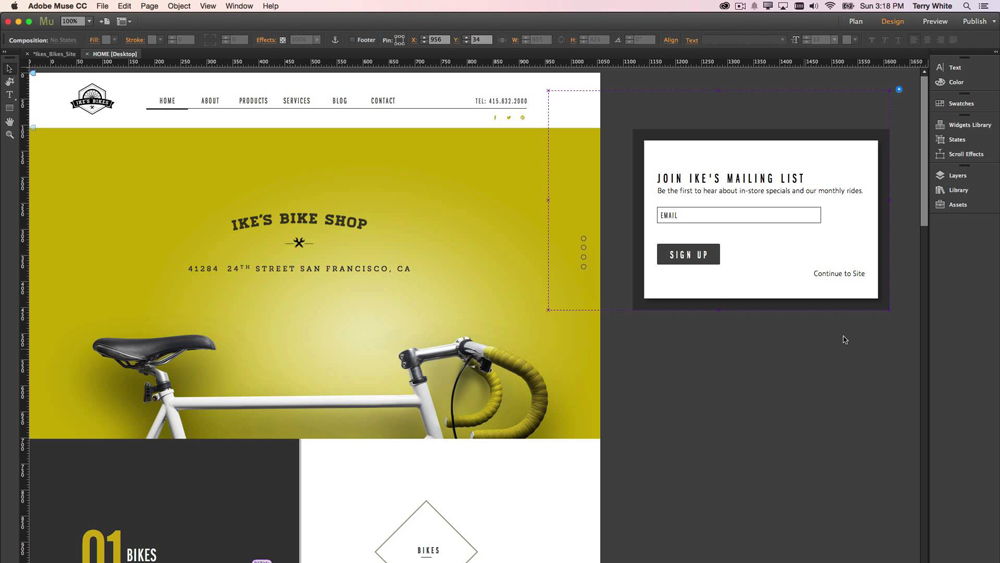
Layout
Zuerst entscheiden Sie, welches Design Sie brauchen. Es reicht nicht aus, es "vorzustellen" und es dann in Photoshop zu arrangieren. Es muss eine klare Leistung geben. Zeichnen Sie eine Vorlage auf einfachem Papier. Sie müssen jedes Bild nicht neu zeichnen. Es gibt genügend Schema: ein paar Rechtecke und Kreise, die die Elemente der Webseite bedingt bezeichnen. Schätzen Sie, wie sich die Frames befinden, wo es besser ist, ein Logo zu setzen, wo Informationen für Besucher platziert werden sollen.
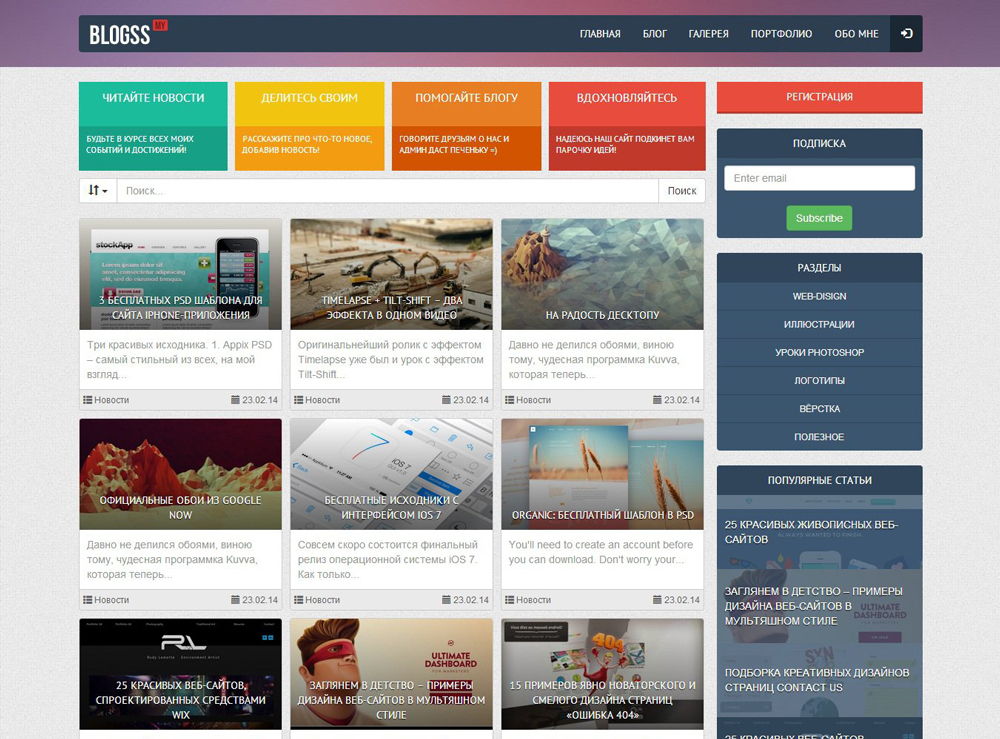
Siehe Beispiele für Seiten im Internet. Denken Sie, welcher von ihnen Sie mögen und warum. Ist es eine bequeme Anordnung von Frames, angenehmen Farben oder einem interessanten Ansatz für das Design. Sie sollten das Design eines anderen nicht kopieren. Genug, um "Inspiration" herauszuhalten. Danach können Sie herausfinden, wie Sie eine Site in Photoshop zeichnen können.
- Erstellen Sie ein neues Dokument (Datei - erstellen). Die Abmessungen werden mit Berechnung für kleine Monitore oder niedrige Auflösung ausgewählt: 1024 × 720 Pixel. Dies ist die Breite des "Informations" -Teils, nicht die gesamte Zeichnung. Wenn Sie eine Seite in 1100 Pixel möchten, müssen Sie ein Dokument mit einer Breite von 1300 Pixel erstellen. Die Länge ist in der Tat nicht festgelegt - sie hängt davon ab, wie viel Inhalt Sie auf die Ressource legen möchten. Dies sind Empfehlungen, keine Regeln. Sie können ein großes Layout zusammenstellen, wenn Sie möchten.
- Den Herrscher einschalten. Klicken Sie auf Strg+R oder gehen Sie zum Menü anzeigen - Lineal. Dies ist eine Messskala. Sie erscheint außerhalb des Bildes. Ohne sie müssen Sie die Dimensionen und Entfernungen nach Auge tun, was das Endergebnis nicht sehr gut beeinflusst. Sie können diese Funktion im Bearbeitungsmenü - Installation - Mess- und Linealeinheiten konfigurieren. Es ist besser, die Zentimeter für Pixel dort zu ändern, um mit einem Parameter zu arbeiten, und nicht zu berechnen, wie viele Diäten in einem Zoll sind.
- Sie sollten auch das Netz aktivieren. View - Show - Grid oder Strg+E (Sie können es auch ausschalten). Dies ist eine Art Analogon von Notizbüchern in einem Käfig. Vertikale und horizontale Linien werden in Photoshop angezeigt. Sie werden nicht in der Figur erscheinen. Sie können nur beim Bearbeiten gesehen werden. Diese Funktion ist erforderlich, um die Elemente der Vorlage reibungslos zu ordnen. Es ist bequemer für jemanden, mit einem Netz zu arbeiten, jemanden ohne es. Das Beste, um es einzuschalten, wenn Sie zum ersten Mal eine Website machen.
- Um es zu konfigurieren, gehen Sie zu Bearbeiten - Installationen - Führer, Netz und Fragmenten. Dort können Sie die Größe der Zellen sowie die Farbe und die Art der Linien (kontinuierlich, gestrichelt, von Punkten) auswählen).

Beispiel eines modernen Standortdesigns
- Installieren Sie die Leitfäden. Zwischen ihnen befindet sich die Hauptinhaltsressource - ein fester Körperteil der Website. Und hinter ihnen befindet sich ein Gummi -Hintergrund. Klicken Sie dazu auf die Anzeige - eine neue Anleitung. Markieren Sie im "Orientierungsblock" das Element "vertikal". Schreiben Sie im Feld "Regulierung", in welchem Abstand von der linken Kante das Objekt sein wird. Konzentrieren Sie sich auf die Skala des Herrschers.
- Es werden zwei Führer benötigt - rechts und links auf der Seite der Seite. Der Abstand zwischen ihnen sollte maximal 1003 Pixel für Anzeigen mit einer Auflösung von 1024 × 720 betragen. Sie können eine weitere Breite angeben. Es ist jedoch unpraktisch, große Ressourcen auf kleinen Monitoren zu sehen.
- Warum 1003, nicht 1024? Wenn die Site durch ("Scrollen") nach unten scrollen muss, gibt es im Browser einen vertikalen Schieberegler zum Scrollen. Die Größe dieses Slider beträgt ungefähr 21 Pixel. Wenn es nicht berücksichtigt wird, erscheint eine horizontale Schriftrolle. Und der Besucher der Ressource muss die Seite nach rechts und links verschieben, um alle Informationen anzuzeigen.
- Der Körper sollte sich in der Mitte der Leinwand befinden.
Dies sind Vorbereitungsstadien der Arbeit. Wie man ein Layout in Photoshop anordnet, hängt von Ihrer Fantasie und Ihrem Geschmack ab. Daher wird es dann nur allgemeine Empfehlungen technischer Natur geben.
- Um loszulegen, benötigt Ihr Layout einen Hintergrund. Es kann unabhängig oder aus dem Netzwerk heruntergeladen werden. Es gibt viele Ressourcen mit kostenlosen Texturen. Setzen Sie keine Bilder auf der Website, auf die Urheberrechte anwenden. Nehmen Sie keinen hellen oder kontrastierenden Hintergrund. Es ist besser, keine Texturen mit einer großen Anzahl kleiner Unterscheidungsteile zu verwenden. Sie werden den Besucher von der Seite der Seite ablenken.
- Wenn Sie einfach die Zeichnung in Photoshop öffnen, befindet sich sie auf einer neuen Registerkarte und fügt das Layout nicht hinzu. Heben Sie den gesamten Hintergrund hervor. Zu diesem Zweck benötigen Sie eine Kombination aus den Schlüsselstrg+A oder dem "Auswahl" -Tool (es befindet sich auf der Panel links). Kopieren Sie es und geben Sie es in die Vorlage ein.
- Diese Option ist auch verfügbar, wenn Sie Bearbeiten drücken - einfügen.

- Eine neue Ebene wird auf der Liste rechts unten angezeigt. Klicken Sie mit der rechten Maustaste darauf, um mögliche Aktionen anzuzeigen. Im Menü "Ebenenparameter" können Sie seinen Namen ändern. In den "Berufungsparametern" gibt es grundlegende Bildeinstellungen. Sie können Glühen, Prägen, Glanz, Schlaganfall, Gradient machen. Wenn Sie eine Option auswählen, werden die Änderungen sofort in Photoshop angezeigt. Es gibt eine Reihe fertiger Stile. Aus der Standardtextur werden also Originaldesignlösungen erstellt. Und nichts zusätzlich zu zeichnen.
- Die Schaltfläche "Filter" befindet sich in der Menüzeile. Dort finden Sie eine Vielzahl von Imitationen (Pastell, Aquarell, Bleistifte), Stylisierung, Texturen, Skizzen, Blendung, Unschärfe.
- Sie können einen einfachen Hintergrund auswählen. Farbe hängt von Ihren persönlichen Vorlieben ab. Aber es ist besser, es nicht schwarz oder giftig zu machen. Bett und weiche Töne oder transparente Kälte (zum Beispiel hellgrau, hellblau) sind geeignet).
- Nach Texturen können Sie die Website selbst zusammenstellen. Hier erhalten Sie Freiheit für Kreativität.
- Klicken Sie auf die entsprechende Schaltfläche rechts auf die entsprechende Taste (Segment, Quadrat, quadratisch, oval). Es wird die Form und den Namen des Objekts haben, das derzeit zum Zeichnen ausgewählt wird. Zum Beispiel "Ellipse Tool", "Tool Polygon". In Photoshop ist die Anzahl der Zahlen begrenzt. Sie finden sich jedoch im Internet, laden und installieren Sie sie über das Bearbeitungsmenü - Sets Sets. Geben Sie im Feld "Typ" an, welche Objekte Sie herunterladen.
- In verschiedenen Versionen des Programms werden diese Zahlen auf unterschiedliche Weise verursacht. Entweder eine Taste in Form eines kleinen schwarzen Dreiecks (rechts) oder eines Symbols in Form eines Zahnrads oder dem Punkt "Form des Rasterpunkts" (es befindet sich unter der Menüzeile). Objekte können kombiniert, gruppiert und aus ihnen zusammengestellt werden.
- Klicken Sie zum Erstellen eines Textrahmens in Form des Titelbuchs "T" auf die Schaltfläche, auf die Schaltfläche "T". Wählen Sie dann den Ort aus, an dem sich die Zeichen befinden sollten, klicken Sie dort und drucken Sie das aus, was Sie benötigen.
- Jedes Element ist besser, um eine separate Ebene aufzusetzen. Es ist also bequemer, sich zu bewegen und zu bearbeiten, ohne die gesamte Site zu "berühren". Um dieses Objekt hinzuzufügen, gehen Sie zu den Schichten - neu.

- Um das Bild in einen vor -ausgewählten Bereich zu projizieren, wählen Sie es zuerst aus und öffnen Sie dann die Bearbeitung - einen speziellen Einsatz. Es wird eingefügt "und" draußen einfügen ".
- Sie können einen Teil einer Zeichnung in eine neue Ebene übertragen. Dazu klicken Sie dazu mit der rechten Schaltfläche und wählen Sie "in eine neue Ebene ausschneiden".
- Die gleichen Optionen sind mit Abbildungen, Inschriften und Bildern wie im Hintergrund verfügbar: Effekte, Filter usw.
- Es gibt immer noch viele Werkzeuge zum Zeichnen in Photoshop: Pinsel, Federn, Stifte.
Sie können eine Qualitätsressource auch aus einfachen geometrischen Objekten erstellen.
Es gibt Ressourcen mit kostenlosen Layouts. Laden Sie sie in Photoshop herunter und bearbeiten Sie es gegebenenfalls. Es ist einfacher und schneller als von Grund auf neu zu zeichnen.
So verwandeln Sie ein Layout in eine HTML -Datei?
Sie haben herausgefunden, wie Sie eine Site in Photoshop erstellen, und Ihr erstes Layout gestaltet. Was tun als nächstes damit?? Immerhin kann es nicht einfach zum Hosting geladen werden.

Es kann an einen Layoutor gegeben werden, der eine hochwertige HTML-Blut-HTML-Blüte erzeugt. Aber es gibt eine andere Option. Verwenden Sie Dienste zum Konvertieren einer PSD -Datei in HTML und CSS.
- PSD2HTML -Konverter. Bezahlter Online -Service. Konvertiert schnell das Photoshop -Format in die Internet -Seitenvorlage. Mit dieser Ressource können Sie selbst aus einem schlechten Qualitätslayout eine anständige Website erstellen.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Designer
Marken können auch auf speziellen Websites gesammelt werden. Normalerweise gibt es eine verständliche und visuelle Schnittstelle. Sie sammeln nur eine Vorlage aus verschiedenen Details. Einige Elemente sind besser in Photoshop zu zeichnen. Sie erhalten also ein originelles Design. Trotz der Tatsache, dass es auf dem Konstruktor erstellt wird.
Photoshop wird nicht nur in Photoshop gezeichnet. Es ist darin für Websites zusammengebaut. In den meisten Fällen tun Meister dies. Eine einfache Vorlage kann jedoch von jeder Person entworfen werden. Es sind nur Grundkenntnisse über Photoshop erforderlich.
- « Erstellen von Animation in Adobe Photoshop
- Was zu tun ist, wenn das Netto -Framework einen Fehler 0x80070643 festlegt? »

